Try Nickelled: the #1 User Onboarding Software for 2021
Learn how Nickelled helps you convert and retain users through better onboarding, with our free guide below.
Just want to get started today? Nickelled includes a completely free 14-day free trial - click below to get started.

Trusted by the best
#1 User Onboarding Software from Nickelled
Chapter 1
Introduction: How To Choose A Solution In 2021
In this guide we're going to show you how to select the right product for your user onboarding needs.
We've worked with brands such as Ebay, Sears, Pitney Bowes, General Electric and the World Bank to help with user onboarding and training, so we have some experience in this field.
 Intercom's guided tour inside its app.
Intercom's guided tour inside its app.
From Facebook to Slack to Intercom, guided tours are becoming a near-standard way to introduce users to an unfamiliar user interface. However, in our experience, there are a couple of good reasons for using a guided tour, and a couple of bad ones:
The RIGHT reasons
You need users to quickly gain familiarity with your UI
This is the most common use case for tours – they are an excellent icebreaker which can soften the first-run experience for an app. In this case, the expectation is that the tour is temporary in nature – when the user has shown a grasp of the key elements of an app’s interface, the tour ‘training wheels’ can be withdrawn and the user left to go it alone.
You’re making regular UI changes
For new apps, it’s not uncommon to see frequent, sometimes major, changes to the workflow which can confuse users. Ahead of a major change to the user interface, it’s a good idea to show users what will be changing through a guided tour – the tour can then remain available as the change is rolled out and bedded in.
Your product has multiple, linear steps which aren’t obvious
Although the ‘flow’ of an app should generally be linear, some apps have multiple paths available to the user, often with different user interfaces (an ERP, which may have multiple modules available to users, all of which look very different, is a good example). In this case, a guided tour for each process flow can help to ground the user in the basics and minimize stress when exploring a new or unfamiliar part of the product.
You have a complex UI which you’re working to fix
Sadly, user interface design isn’t always given the priority it deserves and we regularly see guided tours used to ‘prop up’ a poor interface. This shouldn’t be considered a long-term fix, but if the fix is some time off, a guided tour may add convenience for users and help to increase engagement rates until the fix is implemented.
You need to highlight non-central parts of your product
Guided tours are sometimes used to push users outside of their comfort zone, by educating them on parts of the app which they haven’t explored. It can also be used to educate users on a single step of the process (for instance, if you notice that bounce rates are highest in a certain funnel).
The WRONG reasons
Your UI is confusing to users (best to redesign)
If your UI is confusing, redesign it. Tours should only be ever used as a short term fix in this case, as they’re unlikely to make up for the poor engagement you’ll see as a result of bad design.
Your UI is highly customized per user
If your users can expect to see a highly individualized interface when they sign in, a guided tour may not be the best solution as it can end up adding to the confusion. More user-centric guidance such as in-app messaging or customized Javascript tooltips may be a more appropriate solution.
Chapter 2
Pricing
Nickelled offers clear, simple pricing. Click here to find out more, or read on...
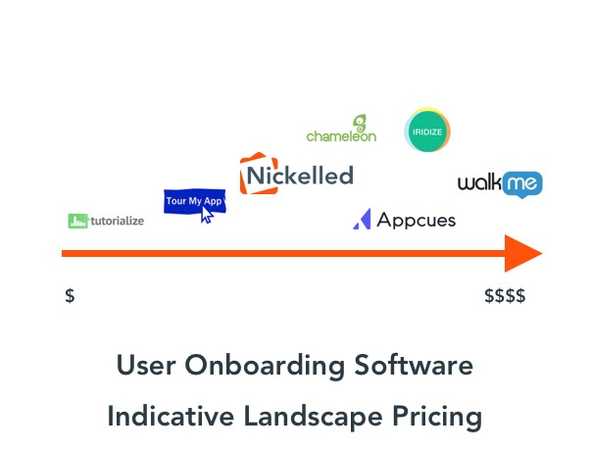
There is a multitude of user onboarding software solutions available, with pricing ranging from free to many thousands of dollars per month. Generally, feature parity tends to be maintained across pricing bands – there’s no doubt that WalkMe, one of the most expensive enterprise solutions that we’ve found on the market, offers a lot more than jQuery solutions which are free. That goes for comparing midrange solutions such as Nickelled too – even in the highly competitive midrange band, more money tends to equal more features (though in our experience, more features may not always be necessary).
Pay Monthly
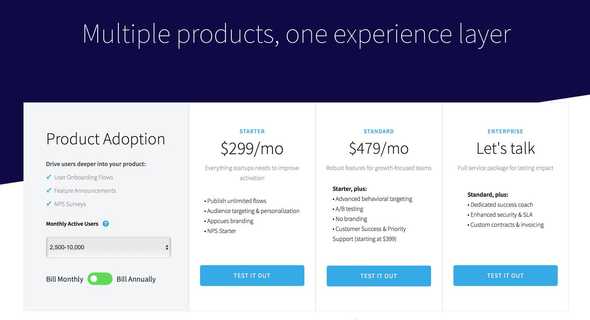
The explosion in SaaS products has driven many onboarding software providers to adopt a pay-monthly model for their services. Arguably the most common type of business model, pricing for the quality SaaS walkthrough solutions tends to start from around $99 per month and ranges to $600 per month.
Generally, discounts on SaaS onboarding tools are available to businesses able to pay for a year up-front – for example, our annual payment discount currently stands at one-month free, with other providers offering discounts from 10% to 20%.
Free Solutions
For many developers, coding a jQuery guided tour will seem like a more economical solution than buying a product. For some businesses, this may be the best option – in general, major names with significant development firepower (such as Facebook, Google, Microsoft) have opted to develop their own guided tours building on one of the popular free solutions such as intro.js or Shepherd.
However, startups and smaller businesses who are limited in development time may wish to pause before deciding to code their own solution.
Generally, the implementation of a high-quality, customized guided tour solution will take between 30 and 40 hours of development time, and often more if extensive testing or revision is required. In addition, there are significant overheads required on an ongoing basis when changes are made to the app, as jQuery solutions are often brittle (as they are normally tied to element classes or IDs, which may be edited).
Assuming a relatively standard developer per-hour cost of $100, the implementation of a guided tour is likely to cost between $3000 and $4000, and that’s before ongoing changes are factored in. For this reason, we advise all businesses to think carefully about this route before choosing it – although there are some good reasons to do so.
When should you DIY?
When you genuinely can’t afford it
Some businesses (e.g. a bootstrapped pre-revenue company) won’t be able to afford even the cheaper pay-monthly offerings available – in this case, options are limited, and use of a quick and dirty library such as Bootstrap Tour may make sense.
When your content is simple
For single-page tours with few changes anticipated, a DIY jQuery solution may be more economical. Consider the build and maintenance time – if it comes in at less than ten hours per year, it’s probably worth doing it yourself.
When you need very advanced customization
Although pay-monthly products are easy to tweak, super-advanced customization can be tricky – there’s a danger you’ll spend more time wrangling somebody else’s code to your specifications than you would writing something from scratch. That said, most pay-monthly solutions offer customization which will fit 90% of customers.
When you don’t need statistics
One of the huge benefits of pay-monthly guided tour solutions is that they tend to include reporting from the mid-range upwards. Building out a reporting solution to an existing jQuery library is a significant time sink – if you require any form of feedback or statistics on the people using your guides, you’re probably better off paying for it.
When you can support yourself
Outsourcing the development of your guided tour solution has another significant advantage – most reputable providers will offer support for their product, allowing you to raise issues and expect a response. A look at some of the popular jQuery guided tour libraries suggest that there are outstanding issues with all of them, and nobody accountable for support.
Chapter 3
Factors to consider
Pricing Strategy
As touched on above, your intended usage of your guided tour is likely to have a significant bearing on the provider that you choose, given the varying pricing models employed by onboarding suppliers.
Complexity
Commercial guided tour solutions range significantly in complexity of use. WalkMe, arguably the most feature-rich solution available on the market, can be an intimidating experience for those who have never built a guided tour before, due to the sheer number of features available. Conversely, those which pride themselves on simplicity may end up being too basic if mid-range features such as guide analytics aren’t available.
Consider also the complexity for users. You should discount any guided tour provider that requires a software installation for the simple viewing of guides – it’s a terrible user experience and means that guides will never be available to everybody. However, you should also pay attention to the navigation features of guided tours – are the forward and back buttons clear and large for the user, is there an index which clearly shows progress and are fonts clear across different browsers?
The act of creating guides may also vary in complexity. Surprisingly few guided tour providers offer a solution that allows the creation of guides without any software installation at all – normally, you’ll be asked to install an extension into your browser. Note that this may mean changing browsers every time you wish to create a tour, as this is one of the most significant gripes we hear about tour creation software which can only be used with, for instance, a Firefox extension installed.
Finally, many solutions will also require some form of code installation in order for the guide to function on a site. In the vast majority of cases, this is a single line of Javascript code (and sometimes, it can be added using a tag management solution such as Segment or Google Tag Manager), but be wary of solutions which require any further editing of page code to function. Some solutions, including Nickelled, will operate without any code installation.
Triggering
You may have very specific instances in which you want to show a guide, or you may simply want to show it to everybody. You may wish to have a link that opens the guide when clicked, or you may wish it to auto-play.
All of these requirements should inform your decision making as some software has limitations on triggering. If you want to show your guides to everybody, you likely won’t need a complex set of triggering rules offered at the upper end of the market. Conversely, if you need your guides to open with a click, you may not need a javascript snippet installed, which makes implementation easier.
Embedded Or Standalone
Terminology-wise, embedded tends to refer to guides which open on a website as the user is viewing it, and standalone refers to guides which can exist independently of the website.
Embedded guides have some advantages – they often feel closer to the interface for the user, and they can assist a user as they make progress in real-time (for instance, appearing as a user fills out a form). However, they may also bring technical overhead, as they are far more brittle than standalone guides and will break if an element is changed in your user interface. They also restrict guides to users who are on that specific page, making them less useful to send through email or share in an instant message.
Standalone sit outside of your app and can be opened by anybody. They generally contain cached pages of your site, which means that if a change is made on the site, the guide will still function. They also allow you to show parts of your app which may sit behind password walls without the user actually needing to log in, which can be useful when you need to quickly demonstrate some functionality. Finally, they can also be created, edited and shared without the installation of any javascript on the page, which will make implementation easier for some customers.
Customization Features
At a minimum, your guided tour solution should offer the ability to style steps and modals to suit your website (it’s just a better user experience). In general, this is a fairly stock feature from every player on the market, though you should pay close attention to the colors and elements that you’re available to edit before making a purchase decision.
Past this, you may want to consider if further customization features are necessary. Many top-end solutions offer a range of advanced customization features including CSS uploads and custom javascript firing rules, but most users we’ve encountered tend not to use them. Unless you have a business-critical reason for customizing steps and flows, we recommend sticking with out-of-the-box features. Javascript customization in particular should always be treated with care – it can quickly become a development overhead, which may negate the choice of an expensive SaaS solution in the first place.
Reporting Features
Reporting features are an important differentiator when it comes to commercial guided tour solutions – knowing how your guides are working and how you can improve them can dramatically increase the efficacy of your onboarding.
Reporting tends to come in both quantitative and qualitative guises.
Quantitative reporting tends to focus on key guide metrics such as views, view-through rate, completion rate and repeated views. Some solutions (including Nickelled) will also offer a satisfaction percentage, determined by a yes-no survey displayed at the end of the tour.
Consider how these metrics may be useful to you, and also how easily they can be displayed within whichever app you choose. Some solutions will only provide statistics are a raw data dump, leaving the manual work of analysing the numbers to you – if you don’t have time for this, rule out such solutions.
Qualitative feedback is another important – and arguably more valuable – part of the reporting puzzle. By showing a feedback box to some or all guide users, you can collect feedback that would make the guide better in the eyes of your users. At Nickelled, we only give the option to give qualitative feedback to users who have said that they weren’t satisfied with the survey (in answer to the yes-no question referenced above), but you may find other solutions which will show a feedback box to all users. Again, ensure that the app you choose displayed answers clearly, in a manner that makes it easy for you to take action on them.
Website walkthrough software vs onboarding software
Website walkthroughs are the most popular way to onboard new users, but they're hardly the only way.
Consider whether you need other onboarding features too (such as tooltips or live chat) - different providers bundle these, although as far as we know, nobody offers all of the solutions in one. The closest may be a tool such as Intercom, which is expensive but offer a full suite of features, including the ability to email and chat with new users.
If you need to be even more hands-on, we're also fans of the guys at Upscope, who provide a video-chat based solution which they describe as 'co-browsing' – essentially, giving you the ability to see the user's screen as they browse. It won't be every every business, but it's a neat idea for those who can do it.
Whatever solution you choose, esnure it offers plenty of integratons with other software, so you can fit onboarding seamlessly into the ecosystem of apps you're already using.
Nickelled integrates with Intercom, Zendesk, Google Analytics and Google Tag Manager and other integrations are on the way.
Chapter 4
Preparing for a demo
Nickelled offers a free specialist consultation. Click here to pick a time slot that suits you, or read on...
Most onboarding software providers will offer a product demo before you get started (watch out for those that don’t - it’s often a sign that a company is self-serve, meaning support options may be limited).
Before you go into the demo, have a clear use case for your guides and explain it before the demo begins. This gives the representative the opportunity to tailor their demo to suit your needs, and also allows you to identify potential weak points in what you’re being pitched if they can’t.
If you’re planning on using your guided tour for users behind a password wall, you may also want to create an account for your representative so that they can ensure that their solution works effectively with your product and you can see how it will look in its native environment, rather than on a demo website. In our experience, this can eliminate a lot of the post-signup technical issues businesses face.
You should also prepare any potential sticking points so that you can address them in the demo. Examples of potential problems include a large user base, rapidly-changing user interface elements, particularly complex app or front-end design, segregated teams inside your business or a manpower crunch would could make it difficult to invest significant quantities of time in a solution.
In order to get the most out of such a demo, it’s worth bearing in mind the following questions about user onboarding software, and asking those which are relevant for your business.
- How long is the free trial? Is it extendable?
- What are the installation requirements?
- What are the hard limits on tier x of the product?
- What features do you other customers value the most?
- What does your support structure look like?
- How long have you been in business?
- How many companies use your services?
- Can you give me some examples of guides?
- What are the common sticking points in an implementation of your product?
- As our business scales, how do you see this product scaling with us?
Chapter 5
Onboarding software solutions
"Best product tour application, hands down"
"I then found Nickelled and it trumped the competition in terms of design, usability and support. That's exactly what I want in a product. It was seamless to implement in our complex back-end product; it's beautifully designed and catches the eye perfectly."
"An enterprise-grade solution which offers a full suite of features"
WalkMe is an enterprise-grade solution which offers a full suite of features that are well-suited to enterprise businesses. A huge part of its strength lies in its extensive configuration options, which will suit buyers that seek fine-grained control over the appearance and triggering of on-screen content.
"Offers some neat features for increasing user engagement"
Appcues offers some neat features for increasing user engagement, particularly for SaaS businesses. Setup is relatively simple (though requires some website code changes) and the products offers a selection of widgets which can be used to boost user engagement in specific parts of the website.
"Impossible to review"
We found it impossible to review Whatfix in the way we’ve reviewed other solutions such as Walkme and Appcues - simply because there’s no obvious way to begin a free trial on their site.
"Some neat features, some usability problems"
A neat feature of Tour My App are the in-built themes, which makes picking a color scheme that suits your preferences fairly easy.
"One of the world's best-known providers of elearning software"
An excellent choice for imparting refresher or policy knowledge as opposed to teaching practical skills that are tied to software workflows.
######Chapter 6
Glossary
An overview of some of the key terms you’ll find when selecting an onboarding tool, and what they mean.
Responsive Guides
Guides that adapt based on the device used by the user. Important if you’re expecting guides to be used on mobiles/desktops
Multi-Language
The ability to customize the language of the guide. Normally key interface elements (Back, Next, Skip etc etc) need to be translated by the guide provider.
Analytics
Statistics and feedback on your guides which can help you to understand their performance and efficacy.
Point and Click
The most popular way to create guides. Works by highlighting elements on the page as you mouse over them, and attaching the step to the element on click.
Browser Plugin
A small software extension that may have to be added to your browser in order to create or view a guide.
Multi-Page Guides
The ability to move across different pages in a single guide, even if the URL changes.
Custom Domain
The ability to host your guides at www.yourcompany.com instead of at www.guidedtourcompany.com
Rules
A set of conditions that determine whether to show a guide, and which one to show
Javascript API
The ability to customize guides using Javascript, rather than the user interface. Useful for inserting custom user data into a guide.
Iframe
A ‘page-within-a-page’ which can be used to host guides on your site when they are actually hosted elsewhere
CSS
Cascading Style Sheets, a way of styling web pages (or guides) according to your own preferences (requires some code knowledge).
Launcher/Widget
An on-page element which serves as a ‘hub’ for guides and is normally displayed on all pages.
Autoplay
The ability to start a guide as soon as a user lands on the page
Rich text
The ability to add bold, italic or hyperlinked text to a guide. May also include videos and images.
Self-hosted/offline
The ability to host a guide internally using your own servers